Since 2019, Typescript has been gaining popularity among developers. A 2019 report of the State of Javascript says, 60% of programmers who used Javascript before started using Typescript, and 22% of them wish to try.

But the question is, why? What is so special about Typescript?
Well, programmers have widely used Javascript for building frontend and backend web pages and apps. Its integration with Node.js and Deno made it possible to use Javascript in frontend and backend development.
But when it comes to creating a large and complicated system, it lags.
That is where Typescript enters into the picture.
One of the most popular questions among developers is "why use typescript?"
Let's dive into the details to find the answer.
Jump To Content:
- What Is Typescript?
- Future Of Typescript
- Why Use Typescript?
- What Are The Setbacks Of Using Typescript?
- Typescript Vs. Javascript: 3 Reasons Why Typescript Is Worth It
- Why Use Typescript: A Quick Comparison Between Typescript And Javascript
- How Can PolyUno Help?
What Is Typescript?
Maybe you are well aware of Typescript, but I will still care to explain it to the newbies. Microsoft created an open-source programming language in 2012 and named it Typescript.

In reality, it is a superset of Javascript that extends the capabilities of the language to include static typing. However, you will still need Javascript for compilation. Therefore, the code needs an environment that supports Javascript to run both on the client-end and server-end.
But the question arises, if Typescript requires Javascript for compilation, isn't Javascript itself enough?
You know how unpredictable the world of programming is, right? Anything can happen.
Future Of Typescript
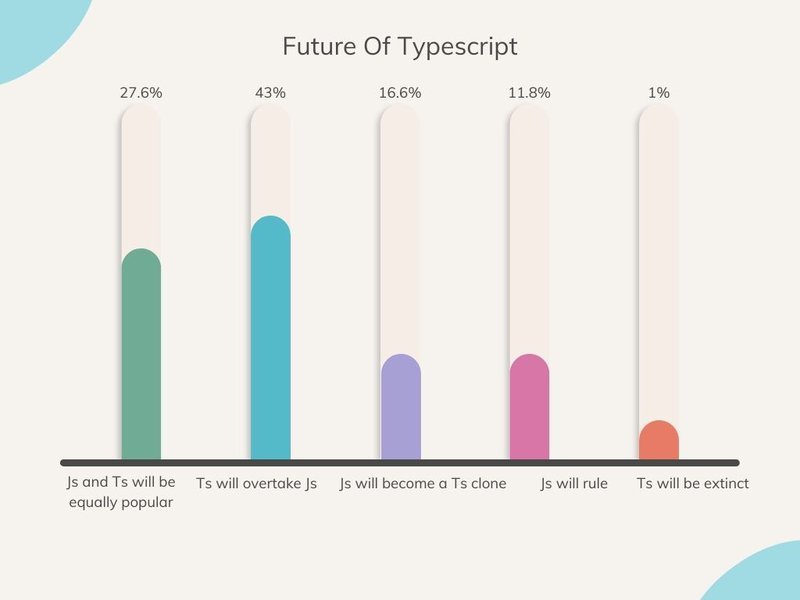
Research by The State of Frontend in 2022 says that 43% of programmers think Typescript will become a primary web development solution.
If you are wondering why Typescript is becoming popular, look at the emerging solutions.
There has been a significant rise in the number of libraries natively written in TypeScript. Surprisingly, most of the newest development tools come equipped with support for TypeScript right out of the box.

The chart above says that Typescript is going to be the best friend of programmers in the foreseeable future.
Moreover, when Microsoft relished their proposal of introducing the type syntax of Typescript to Javascript, it became clearer why 16.6% of people think Javascript will become something like Typescript.
It means that browsers will become Typescript friendly, but they would still lack type-checking.
Although the frontend community is not taking that proposal seriously, I don't see Javascript becoming a clone of Typescript shortly. But something is undoubtedly cooking.
Why Use Typescript?
Its Static Typing Language Is A Savior
When you learned that Typescript is a static typing language, did you wonder why you need a static typing language?
Well, let me explain.
Since Javascript is dynamically typed, it means you will only detect errors during runtime. It is very dangerous since the errors will only occur during production.
That is where static typing enters into the picture. Typescript's optional strong static typing feature can prevent specific issues during the development stage.
It prevents you from experiencing havoc for the minor mistake that would create bugs.
And you know how bugs are? Whether you are a professional or a newbie, you cannot avoid the bugs in the programming. A simple typo can make you end up not meeting deadlines, or worse, your project can fail.
The Code Talks For Itself
Typescript codes are self-expressive, which is a blessing for teams working remotely. Why do we say this?
The strict types and other elements make the codes more self-explanatory than ever. The developers' design intent is easily understandable that can fill in the communication gap between teams.
It Has Tremendous IDE support
As a developer, it's not uncommon for you to spend your time behind some lightweight code editor, such as IDE (integrated development environment) or VSCode.
Of course, a notepad is an option, but that makes the whole process time-consuming. IDEs are created to make developers' lives easier. Here's why Typescript's IDE stands out:
- Do you want to see what's behind a particular part of a code? Just hover the cursor and magic! You will see it instantly.
- Since Typescript has a static type language IDE, the auto-completion of code is faster and more confident. Besides, you don't need to dive deeper into the documentation for code hints.
- While writing code in Javascript, if you encounter an object in your code you can access every part of that object that doesn't exist (it will appear as undefined) which is disturbing. But when it comes to Typescript, it will let you know that you are trying to access something that isn't even there.
- Refactoring code in Typescript IDE is much easier than in Javascript. Your refactoring in Javascript may be ineffective if you have a variable named incorrectly. Because the code editor can locate certain variables, functions, classes, and other program components more quickly, the program simply performs with greater consistency thanks to Typescript.
Typescript's IDE is literally holding a candle behind you and whispering to you every time you make a mistake. That is not available to Javascript IDE. Of course, you can achieve similar results with several plugins, but not as efficiently as Typescript.
All the red and blue underlines work as your private assistant; even when they don't, you will still find a compilation that will mark the mistakes.
Typescript Has Types Inference Functionality
Any Javascript fan will argue that you must write more code in Typescript than in Javascript. That's true. You must define all sorts of variables, function arguments, and function return types.
But the type inference function of Typescript will help you to "figure out" a type the variable type depending on the value assigned or function result.
It Lets You Forget Console.log()
This is something I've noticed myself. Since I've been using Typescript, I spent less time in the browser console than before.
Apps developed in Typescript are noticeably simpler to debug than those written in other languages because most bugs are discovered in the IDE or during compilation.
Typescript Has Great Integration With the Node backend
It is a frequent practice to build the application's front end even when the backend portion has not yet been completed. The frontend developer then communicates with the developers working on the backend to discuss the format that the API response will take for specific endpoints.
If the backend developer uses vanilla Javascript to build that program, both the developers need to develop documentation for the API and keep it updated.
But if the backend code combines Typescript and Node.js, the developers get a shared package between frontend and backend codes of all types.
It reduces the communication or need for documentation because when the backend developer changes something in the API, that will be immediately visible since both the programmers use the same package.
The Language Enhances Your Project's Quality
Software projects require several programmers. The advantages mentioned above in this article make maintaining your project hassle-free.
When you have a big team and a complicated project, you will appreciate each functionality of Typescript.
Besides, if there is a replacement of developers, anyone can just hop in and start working since Typescript is a self-explanatory language.
Furthermore, when you choose Typescript for your projects, your developers will be compelled to think in a more data-driven style.
When we start a new project or bring a new feature online, we immediately begin to develop types and interfaces and think about how the data will be structured. Because of this method, problems often may be spotted and resolved far earlier than they can in JavaScript.
Popular Frontend Libraries Support It
If you are yet to be convinced to use Typescript in 2022, I will name the big players in the industry. All the top frontend libraries, for example, Angular, Vue, and React, have been written in Typescript.
Still, need more reasons to use Typescript?
What Are The Setbacks Of Using Typescript
Since perfection is a myth, this programming language is not perfect either. It has its drawbacks which are not very significant.

But I would put them here so that it becomes a fair argument and you get the liberty to choose, considering both pros and cons.
Developers Might Find It Complicated At The Beginning
Switching from dynamic language to static language can be a bit challenging.
You might also think you need to write more codes than in vanilla Javascript. Besides, in the beginning, the Typescript errors might seem daunting and confusing.
But that is only till you get used to it. After a certain point, you will appreciate the additional efforts when the project grows or takes a long break from it.
You Cannot Rely 100% On Typescript
Not surprising. Nothing in this world is 100%.
Typescript is another language used to achieve better results for people. The libraries and project files can have wrong information (since people, not god, create them).
But the popular libraries or open-source packages rarely contain mistakes; even if it does, there's always GitHub to create new issues. Besides, you can pull requests for any bug you notice and help the library grow.
Typescript Is Yet To Be Used Everywhere
Indeed some types are faulty, but surprisingly some packages and libraries lack type definitions. Fortunately, a repository like Definitely Typed is a savior to checking whether your package lacks any type definitions.
The Setup Can Be Difficult
Let me give you a heads-up; Typescript requires additional effort.
That becomes challenging while building a project from scratch. But considering the other advantages, you will indeed find them worth it.
Typescript vs. Javascript: 3 Reasons Why Typescript Is Worth It
Typescript Is More Dependable
Compared to JavaScript, Typescript code is more trustworthy and simpler to modify. Because of this, programmers are better able to avoid errors and perform rewrites more easily.
Types eliminate the majority of the foolish errors that can creep into JavaScript codebases and generate a rapid feedback loop to repair all of the little faults that can occur when developing new code or reworking existing code.
Typescript Is More Explicit
When we make types explicit, we can better concentrate on how our system is put together and how the various components interact. When dealing with systems on a large scale, it is essential to have the ability to abstract away the remaining parts of the system while keeping the overall context in mind. That is possible thanks to types.
Both The Programmes Are Interchangeable
Javascript is a subset of Typescript; therefore, all the Javascript codes and libraries can be used in Typescript codes.
You can use the Definitely Typed repository for many Javascript libraries to make your interactions more type-safe.
Hence, you can quickly adapt your Typescript codes into your Javascript codebase.
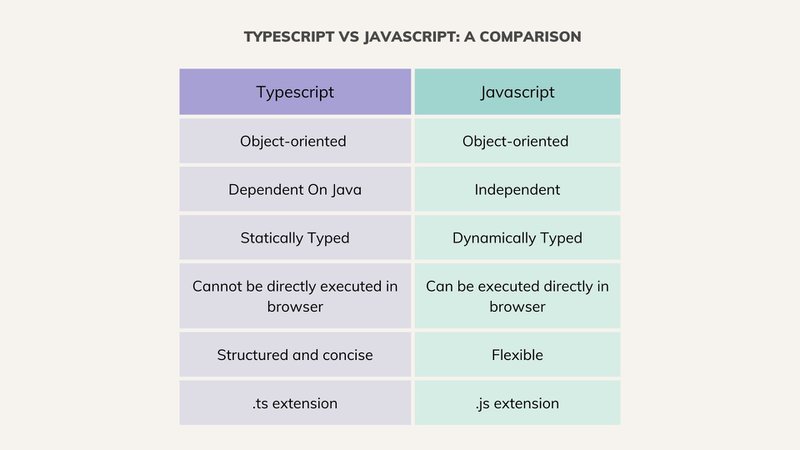
Why Use Typescript: A Quick Comparison Between Typescript and Javascript

How Can PolyUno Help?
From the above discussion, it is clear that Typescript is efficient for developers.
When you choose Typescript, you make it possible to identify the bugs during the project's development, giving up the risk of any mishaps during production.
Although you might find the additional efforts a nuisance at the beginning, in the end, you would thank the strict rules because they make it easier to anticipate and manage exceptional cases and force your developers to think about them spontaneously from the beginning.
But getting your projects right is also something to consider. Sometimes it can get stressful. We recommend leaving it to our team. PolyUno is a leading web and app development company that has completed over 200 projects since its launch.

As a full-stack agency, we have solutions from SEO to UI/UX design, Web development, and much more.
Book a call today and kickstart your digital transformation with us!