Are you a software developer or a business owner looking to ensure the quality and reliability of your front-end applications? If so, then front-end testing is an essential practice that you need to learn about. In today's highly competitive digital landscape, front-end testing has become a critical aspect of software development that can help you identify and fix potential issues before they impact your users.
At Polyuno, we understand the importance of front-end testing. We are also committed to providing our clients with the highest quality assurance level through our software testing services. Our team of experts utilizes the latest testing technologies and methodologies to ensure that all front-end applications we develop are reliable, functional, and user-friendly.
In this beginner's guide to front-end testing, we will explore the fundamentals of front-end testing and how it can benefit your business in 2023 and beyond. We will cover the different types of front-end testing, the tools and technologies used in testing, and best practices for implementing front-end testing in your software development lifecycle.
Whether you're new to front-end testing or looking to enhance your existing testing practices, this guide will provide you with the knowledge and insights you need to stay ahead in the digital world. So, let's dive in and discover how front-end testing can help you achieve your software development goals while delivering exceptional user experiences.
What is Front-End Testing?
Front-end testing involves testing a software application's graphical user interface (GUI) and user-facing functionalities to ensure they meet the user's expectations and requirements. Front-end testing typically involves testing the application's web pages, forms, buttons, menus, and other user-facing components.
It can be performed manually or using automated testing tools. Manual testing involves testing the software application manually by clicking through it and performing various actions to ensure that they work as expected. Automated testing, on the other hand, involves using testing tools and scripts to perform tests automatically. Automated testing is more efficient and faster than manual testing and is commonly used in software development.
The Difference Between Front-end and Backend Testing

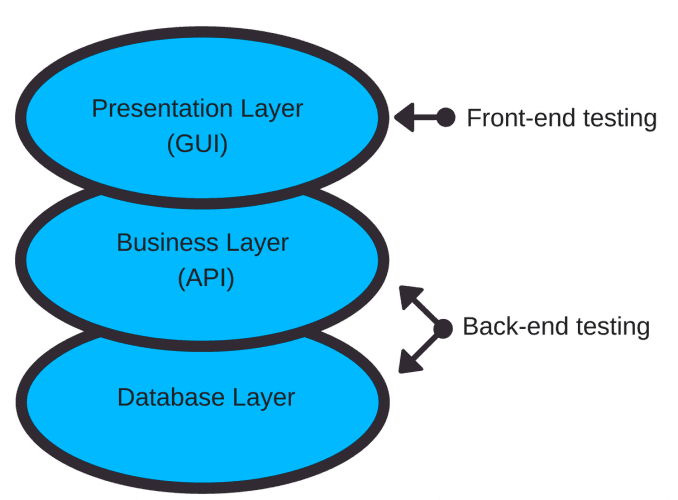
Front-end and back-end testing are different types of testing focusing on different aspects of a software application. Front-end testing focuses on the user interface and user-facing functionalities of an application, while back-end testing focuses on the functionality of the software's server-side components.
Backend testing typically involves testing the software's database, server-side scripts, APIs, and other server-side components. Backend testing is critical in ensuring the software's server-side components function correctly and the data is stored and retrieved correctly.
The Importance of Front-end Testing
Front-end testing is critical in software development because it helps ensure the software application meets the user's expectations and requirements. Front-end testing helps identify user interface issues, such as bugs, errors, and inconsistencies, that could negatively impact user experience.
Moreover, it helps improve the software application's overall quality by identifying and fixing issues early in development. This saves time, money, and resources that would otherwise be spent on fixing issues after the software is released.
Front-end testing is also essential in ensuring the software application is user-friendly and easy to navigate. A user-friendly application can improve user satisfaction, reduce frustration, and increase engagement.
In conclusion, it is a critical aspect of software development that helps ensure the software application meets the user's expectations and requirements. Whether you're developing a website, web application, or mobile application, front-end testing is essential in delivering a user-friendly and reliable software application.
Things to Test in Front-End
When it comes to front-end testing, there are several key areas that you should focus on to ensure that your software application is functional, reliable, and user-friendly. This section will explore the top five things to test in front-end development.
Cross-browser and Cross-platform Functionality

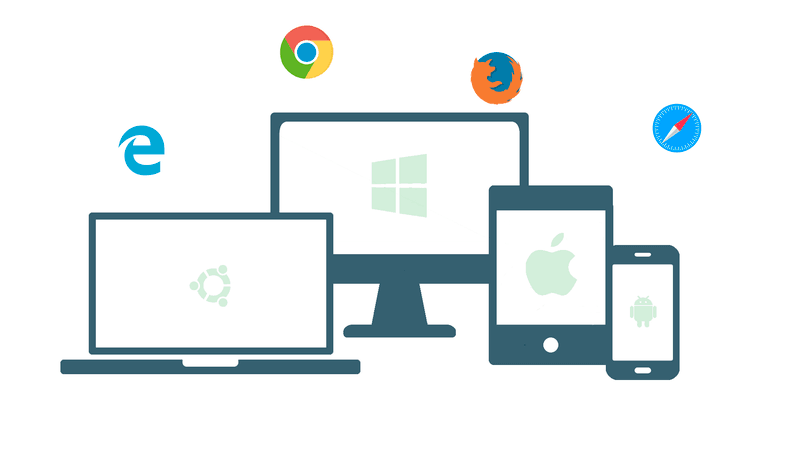
One of the essential aspects of front-end testing is ensuring that your application works correctly across different browsers and platforms. This includes testing your application on various devices, such as desktops, laptops, tablets, and mobile phones, as well as different operating systems, such as Windows, macOS, iOS, and Android.
By testing your application on different devices and platforms, you can identify any issues that may arise and fix them before they become a problem for your users.
Accessibility
Accessibility is another critical aspect of front-end testing, especially for websites and web applications. Accessibility testing ensures your application is usable and accessible for users with disabilities, such as visual or hearing impairments.
This includes testing your application for compatibility with screen readers, keyboard-only navigation, and other assistive technologies. By making your application accessible, you can improve the user experience for all users and ensure that your application complies with accessibility standards and regulations.
Image Analysis
Image analysis is another essential aspect of front-end testing. This involves testing the images on your website or application to ensure they are the correct size, resolution, and format. It also involves ensuring that the images are optimized for fast loading times and that they do not affect the performance of your application.
End-to-end Checks
End-to-end checks involve testing your application's entire user journey from start to finish. This includes testing all the steps in your application, such as filling out a form, submitting data, and receiving a response.
By testing the entire user journey, you can identify any issues or errors that may occur and fix them before they affect your users. This type of testing is essential for ensuring your application is reliable and user-friendly.
Cascading Style Sheets(CSS) Testing
Cascading Style Sheets (CSS) testing involves testing your application's web pages' layout, design, and style. This includes testing your application's colors, fonts, and styles to ensure consistency across different browsers and devices.
By testing your application's CSS, you can identify any issues with the layout or design of your application and fix them before they affect your users' experience.
Top Practices in Front-end Testing
Front-end testing is an essential process that ensures a website or application's usability and functionality, making it an essential component of web development. To ensure a seamless user experience, there are several best practices to follow. In this section, we will discuss the top practices in front-end testing.
F.I.R.S.T Principles’
The F.I.R.S.T. principles (Fast, Isolated, Repeatable, Self-Validating, and Timely) are guidelines for developing and executing tests that ensure the highest testing quality. The principles focus on creating tests that are easy to write, maintain, and run while providing accurate feedback.
Testing Pyramid

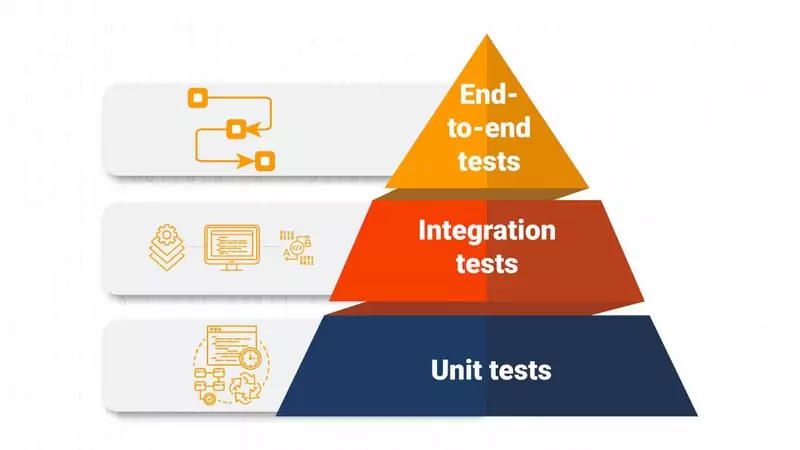
The testing pyramid is a methodology used to prioritize testing efforts. The pyramid has three levels: unit tests, integration tests, and end-to-end tests. Unit tests form the base of the pyramid, followed by integration tests and end-to-end tests. This structure ensures that most testing is done at the unit test level, which is faster, cheaper, and easier to maintain.
Prioritize the Right front-end Elements
Prioritizing the correct front-end elements involves identifying the most critical aspects of a website or application that impact the user experience. For instance, if an e-commerce website has a faulty checkout process, users will abandon their cart and leave the website. Hence, it is crucial to prioritize the testing of such critical elements that impact user experience and business goals.
Use Real Browsers and Devices
Using real browsers and devices for testing ensures that the website or application is tested under real-world conditions. Testing on various devices and browsers can help identify issues that may not be evident in simulated environments.
How to Create the Optimal Front-end Testing Plan
Creating an optimal front-end testing plan involves several steps. The first step is to identify the critical elements to test. This includes functional and non-functional aspects of the website or application, such as page load times, user interface, and user experience.
Once you have identified the critical elements to test, the next step is to select the appropriate testing tools. As mentioned earlier, there are several front-end testing tools available, each with unique features and functionalities. Choosing the right tool that meets your specific testing needs is essential.
After selecting the testing tools, the next step is to define test scenarios. Test scenarios should be designed to thoroughly test each critical element of the website or application. For example, if the website or application has multiple user flows, each should be tested separately to ensure proper functioning.
The fourth step is to execute tests. When running tests, it is essential to use real browsers and devices to simulate real-world usage scenarios accurately. This will help identify any issues that might not be detected in a controlled testing environment.
Finally, the last step is to analyze the test results. Test results should be interpreted to identify any issues or bugs that must be addressed. It is crucial to prioritize issues based on their severity and impact on the user experience.
Conclusion
Effective front-end testing is crucial to creating a seamless user experience and achieving business goals. Developers can create high-quality websites and applications by using standard front-end testing tools and creating an optimal testing plan.
If you need assistance with front-end development, consider partnering with a web and app development company like ours. At Polyuno, our expert teams specialize in software development, UI/UX design, content, SEO, cloud infrastructure, and more. Contact Polyuno today to get the highest quality assurance level through our software testing services