Web application development services are actually quite popular among businesses that want to flourish their businesses by enhancing their online presence. It does not matter how big your business is or what services or products you provide, a website will generate additional business for you. As the world has become very competitive. So this might build you a fortune. So let’s dive into the main discussion.

Table Of Content
- What Are Web Application Development Services?
- What Are The Basic Differences Between A Web Application And A Website?
- Advantages And Disadvantages Of Web Application Development Services
- Types Of Web Development Applications
- 6 Basic Steps To Get Started With Web Development Applications
- Final Words
What Are Web Application Development Services?
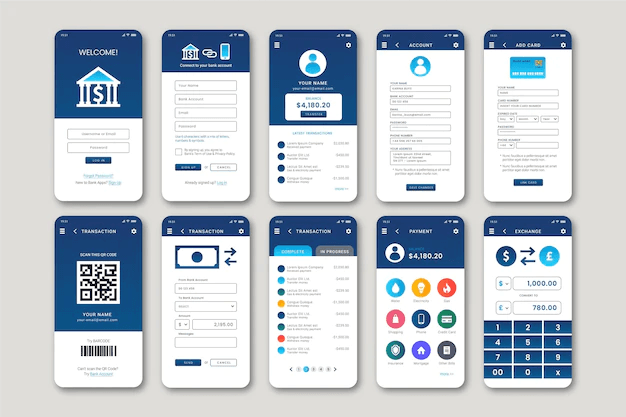
Web Application Development Services are interactive platforms that are built by using various web development software that can be used very easily from the browser by any user.

Web development applications can create the typical front-end and back-end technologies by using various web development applications. Basically, Web application development and Web apps are similar. Web apps are related to websites.
For Front-end technology, web app developers use CSS, Javascript, HTML, and many more. Whereas, Back-end is created by using Python or Ruby or similar server-side languages by the web app developers. Still web applications operate on all devices in a different mode which is quite different from other traditional websites.
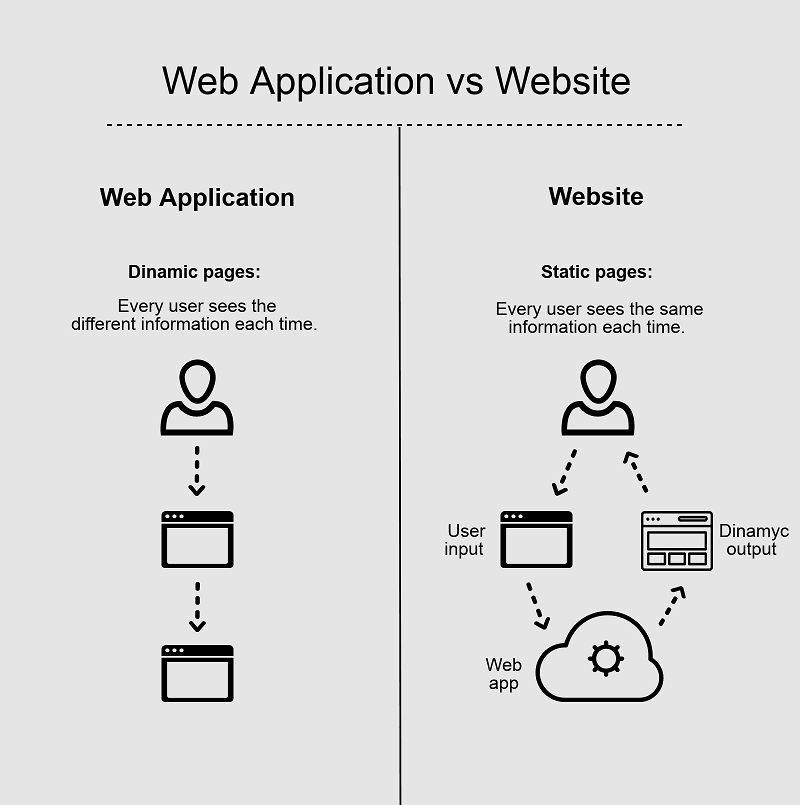
What Are The Basic Differences Between A Web Application And A Website?
Web applications are a creative and interactive platform and a Website's primary concern is to present information. Though both of them seem pretty similar, distinguishing them is not that hard. You can easily detect the differences among them once you start using these.

Web Application Developers make various websites using these web technologies. These Web applications mainly focus on user interaction just like any other mobile apps, unlike any traditional website.
The key difference is that the traditional websites make users click or scroll to find information or they might have to use their personal information or email to register or to purchase. But it's different in the case of web applications. It optimizes the User experience so that users can do things more efficiently. Besides, updated versions are available which helps users to get access to a wide range of services.
Here's an example you might relate with- you will find that using Facebook, Instagram, Twitter, etc. Is more fun than clicking onto the website of any burger place, right? It's because Facebook and Instagram are web apps and the other one is actually a website.
Advantages And Disadvantages Of Web Application Development Services
Web development applications are one of the basic things to improve any business. Businesses can easily give their users an opportunity to interact through these. Amidst all pros and cons, web application development is still useful to trigger any business.
Advantages of Web Application Development Services
Before choosing which one to go for, you need to know about both advantages and disadvantages of this. You will eventually understand that web app development is efficient to boost up the UX of customers in the case of web browsing.

1. High Portability
The basic reason why web development applications are more effective than websites is that it's portable. You can easily use this app from any device, such as a Tablet, Smartphone, laptop, desktop, and whatnot!
So Web apps are actually easily accessible and multi-platform. No matter what your operating system is, whether it's iOS, Android, PC, etc, the users get a wide range of options and entertainment!
2. Easier Development
Most people have the idea that mobile app developers and web developers are the same. A major portion of them is not well enough in both sectors. So it's pretty obvious that if you want the best for both sectors then you will need twice as many developers or talents, right?
Besides, if you want your mobile app to get featured on both Google Play Store as well as Apple App Store, then you will have to make two individual apps. So you will need thrice as many resources as you will need to make a website and a mobile app. These works are actually code-based. Sometimes it's kinda a hassle.
3. Easy Accessibility
Web Apps don't need to be installed or downloaded so they will not take up the space of your device. As the number of users of smartphones is increasing day by day, and the storage space also seems to get squared, most of the users usually don't prefer having loads of apps simply because they don't have space in their device.
So it also frees the users from the hassle of constant updates. And as these applications are progressing more and more, you can easily get lots of benefits from mobile apps too.
Disadvantages of Web Application Development Services
Well, every scientific invention is not an unmixed blessing. So there are pros as well as cons. Let's talk about a few cons now.

1. Speed Reduction
Though there is a lot of praise, still web applications can never replace the advantages of mobile apps. Web Apps kinda work a bit slower than any other application, so it is quite hefty for many users.
Though PWAs try to reduce these problems so that people would get encouraged more in web development applications, still they couldn't manage to eliminate all the disadvantages.
2. Limited Options
Native technologies always have greater advantages than other non-native technologies. Though they don't have the same capacity to work effectively with other operating systems and hardware on different devices as they are not native.
As this is a multiplatform and systems and user manuals differ from one device to another, developers don't simply make applications that can work in all circumstances.
3. Less access
More or less every web app needs stable internet access to use these. Most interactive web apps will not work if you don't have a stable internet connection.
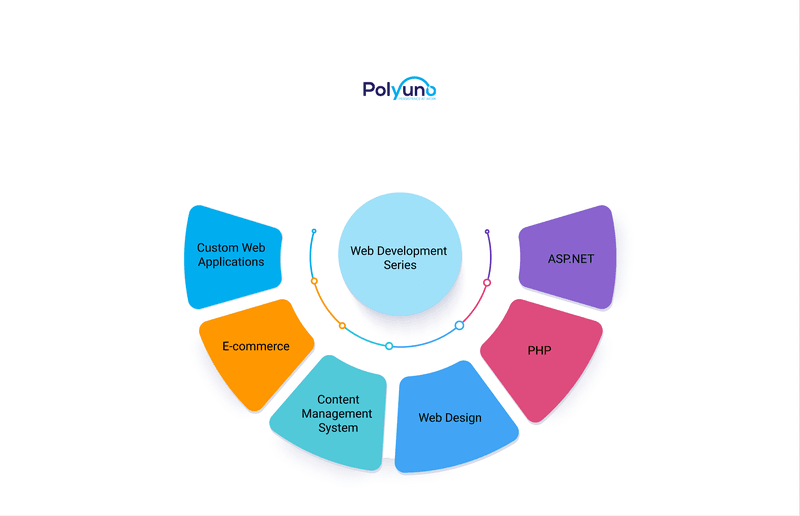
Types Of Web Development Applications
There are several types of web applications with varying qualities based on how they’re produced. While all these web application types still utilize web technologies they generally fall under the categories of client-side, server-side, or single-page apps.
Client-Side Web Apps
Client-side web apps exist more in front-end development, which means that the user interface (UI) is the heart of these types of programs. They choose to prioritize UX and get consumers to high-performance levels.

Any data or business logic that the app could use to function is dynamically loaded at start-up. As a result of client-side rendering, there is minimal to no buffering time for loading a page. This speeds up interactions with content, making the page markedly responsive.
Single-Page Apps
A single-page application (SPA) distinguishes it from a normal multi-page application where new pages load only when you click a link. Instead, SPAs have desirable advantages of both client-side apps and server-side apps. SPAs wield their power from only one page, often utilizing an endless scroll mechanism to convey all its material.

Despite the fact that server-side rendering bears connotations with long wait times, JavaScript frameworks like React, Vue.js, and Angular use dynamic routing to fetch only the data that is required at any given time. Many web developers or web app developers leverage this faculty of SSR to design SPAs that don't need the full page to reload in order to take any action or download new data.
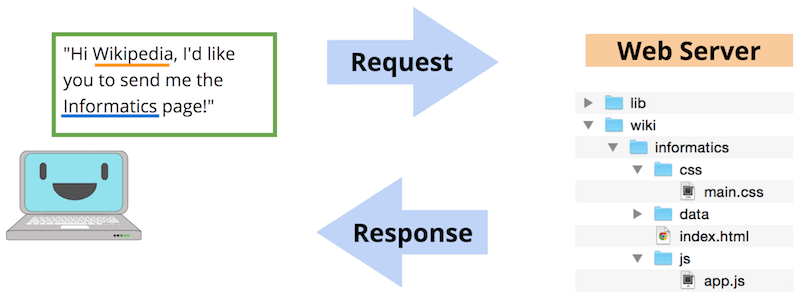
Server-Side Web Apps
Server-side software is usually synonymous with back-end development. Back-end development is composed of developing the databases, servers, application programming interfaces (APIs), and any other background actions that occur in an application. Though server-side applications by and large still provide information and/or UIs, the most dynamic of code sits on the webserver.
Server-side rendering (SSR) works well with static material as it can take some time for the web browser to send a request to the server and await an answer. On the plus side, server-based web apps are often more secure and offer better browser compatibility than client-side web apps.
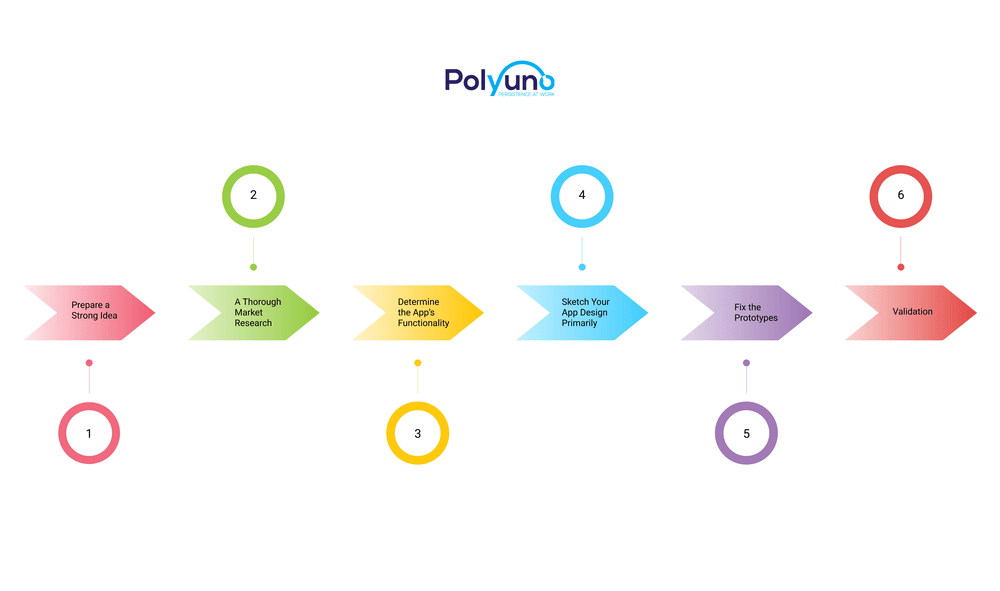
6 Basic Steps To Get Started With Web Development Applications
Nowadays web application developments are actually in vast demand in the market. The reason is simple, more or less every company, as well as individuals, are looking forward to making more web apps that will help them to make more projects. There are some basic steps for a well-crafted web application development process.

1. Prepare a strong idea
The best apps come out of need and innovative ideas. Before making a basic draft idea, you need to set your mind that your app will be a solution to the problems of most people. Instead of thinking in a cliche way, you need to think out of the box.
Your main target should be that your app will be an all-in-one solution to day-to-day life for most people.
2. A thorough market research
Before developing a web app, at first, you need to collect the details about the present market condition. You will have to decide the target audience, whether it should have a special audience or a generalized option, the existing competitors, etc. based on your market research.
You can also hire expert market researchers for assistance in making a draft idea before stepping into this area. It will definitely be a smart move.
3. Determine the app's functionality
If you predetermine your expectations from this app's functionality, then it will help you to focus on defining key factors so that your users prefer it. You should have a clear concept of what could make your app a successful one and how you will carry out to web app development. You need to give special attention based on the type of your web app.
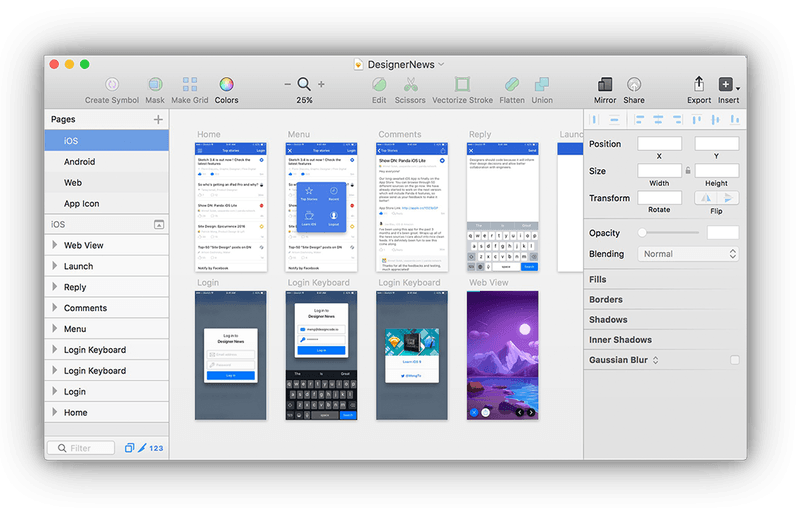
4. Sketch your app design primarily
After all of the above steps, the most important part comes. You need to map out the actual layout of your web app. At first, you need to write down the basic structure of how you want to arrange your web app. You can simply make a draft using pen or pencil or even with Google Docs. Make sure to include images, Placement of text, buttons, and other interactive or animated content.

Try to create a draft according to your primary idea. Such as the steps during the login or logout for your web apps. Try to note down all the details at first.
5. Fix the Prototypes
After making a draft, you need to focus on creating wireframes and prototypes for your web application development. Thinking about what wireframes and prototypes are?

Well, a well-structured computer-generated sketch is known as wireframes. Whereas, Prototypes are wireframes that have a small measure of interactivity and have interactivity.
This is actually the step where you will troubleshoot for your web and make various options for the user interface. Such as you have a small tea shop. And while using your web app, a tea leaf comes as a cursor instead of the original one. Charming, right?
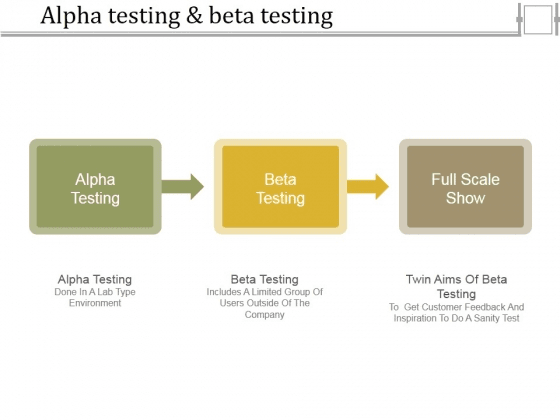
6. Validation
Here the most exciting step is to try out your potential app by different people such as designers, professionals, and expected users of the app. There are different types of testing processes, "Alpha Testing" and "Beta testing", which are helping to test apps from different perspectives. In Alpha testing, most major bugs, technical issues, and problems are found by expert software engineers and experts. Here the professionals and experts try to make sure that there is not a single error anymore.

On the other hand, you will get the opportunity of getting users' experience of your app but this process is mostly popular for the web app. Before the formal launch of your app, you will get the data of customers' real-time experience by using your app. Even it gives you the opportunity to get an enormous number of users' actual wants from the app and report negative sides of yours by the ultimate users. After getting all the information, you get the best option to present the product as "A flawless App" in front of your customer by saving time and money. Even here you get the chance of knowing where and when you shall perform your next upgrade and improvement of your app.
Final Words
So these are the details you need to know before starting to work on your new web applications. It will be better if you take suggestions before making any decisions from experts. There are many services available online, make sure to try them out and research a little bit before starting to build one. Every web app development company appears to be the same to someone who is unfamiliar with the IT world. Assumptions can be deceptive and a business owner has to exercise some caution. It may take a little extra effort to find a company that offers you more than a service.
Looking for a web application development service that can cater to your needs? You can give PolyUno a shot! Get started today to help your brand develop and transform your digital journey.